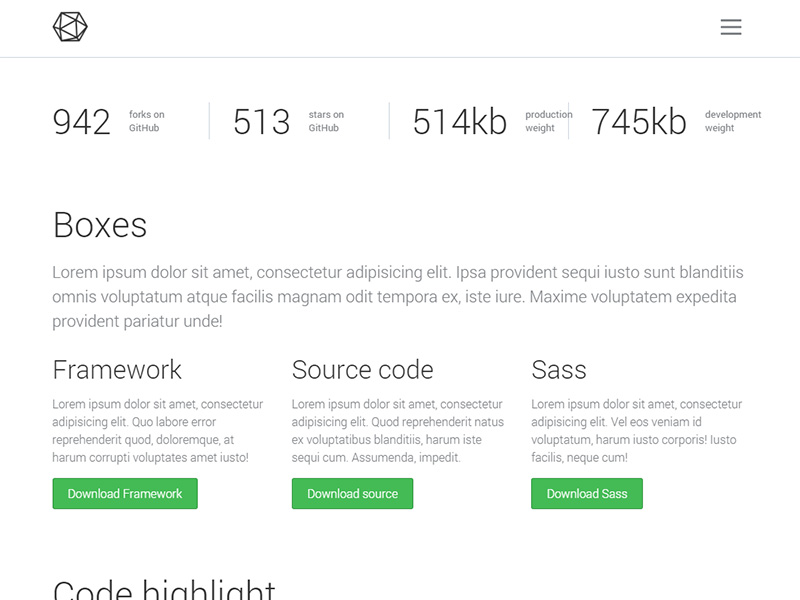
Nested
This is the first example of boxes with Title, Content and a small font-awesome icon. All the content is aligned center.
Colors
This is the second example of boxes with Title, Content and a small font-awesome icon. All the content is aligned center.
Components
This is the third example of boxes with Title, Content and a small font-awesome icon. All the content is aligned center.
Source
The Bootstrap source code download includes the precompiled CSS, JavaScript, and font assets, along with source Less, JavaScript, and documentation.
Download BootstrapGrunt
To install Grunt, you must first download and install node.js (which includes npm). npm stands for node packaged modules and is a way to manage development dependencies through node.js.
Download sourceTemplate
Start with this basic HTML template, or modify these examples. We hope you'll customize our templates and examples, adapting them to suit your needs.
Download Sass
Layouts
Nothing but the basics: compiled CSS and JavaScript along with a container.

Colors
Load the optional Bootstrap theme for a visually enhanced experience.

Components
Multiple examples of grid layouts with all four tiers, nesting, and more.

Headers
Build around the jumbotron with a navbar and some basic grid columns.