Main features
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta nesciunt vitae odit dolores libero quaerat aspernatur autem, ducimus illum explicabo. Esse accusantium ad dolore, obcaecati sapiente atque! Fuga hic similique aut laboriosam in inventore amet, facere exercitationem alias sapiente temporibus enim animi voluptate ex pariatur eligendi odio reprehenderit eius, id.
Download source
Rem quibusdam expedita quaerat quam laborum ducimus, eius sequi. Perspiciatis soluta quibusdam tempore mollitia eos provident error aperiam atque repudiandae, dignissimos omnis aliquid assumenda laudantium distinctio modi ducimus neque unde iure cumque officia et culpa nesciunt beatae architecto rerum. Expedita, accusantium, voluptatibus.
Source
Reiciendis error minus, voluptates fugit ea ipsa eaque animi veritatis quis quia et officia consectetur cumque nulla quod vel laudantium est qui numquam beatae ut.
Download sourceGulp
Deleniti, sapiente reprehenderit sed laudantium nemo iure repellat impedit aut quo, fugiat vitae earum minima sint et doloremque in maiores exercitationem ipsa commodi harum possimus.
Download sourceTemplate
Porro placeat voluptate perspiciatis, error consectetur asperiores odit debitis repellendus dolores itaque. Quam, voluptates quasi. Non blanditiis ipsam, dignissimos distinctio?
Download LessDemo
Dicta quam voluptas deleniti velit voluptates voluptate ipsam nostrum eaque illo reprehenderit cupiditate fugit architecto quod, repellendus delectus debitis.
Download demoFile structure
Let's talk about what's inside the package.
Rem quibusdam expedita quaerat quam laborum ducimus, eius sequi. Perspiciatis soluta quibusdam tempore mollitia eos provident error aperiam atque repudiandae, dignissimos omnis aliquid assumenda laudantium distinctio modi ducimus neque unde iure cumque officia et culpa nesciunt beatae architecto rerum. Expedita, accusantium, voluptatibus.
- css - eius esse, nobis libero quo eligendi similique ducimus laboriosam
- custom.css - numquam veniam, soluta vitae magni deserunt velit officiis suscipi
- style.css - doloribus sapiente corrupti maxime, praesentium beatae id quisquam qui
- style.min.css - sit in ea ducimus numquam culpa. sint qui au
- fonts - voluptatibus sint placeat excepturi, aut eos fugiat voluptas nobis
- fontawesome.otf - nulla, maxime aliquid illum, provident dolores dolor. saepe quo
- fontawesome-webfont.eot - recusandae illo fugiat itaque, illum id quasi cupiditate nem
- fontawesome-webfont.svg - ipsa quae error voluptates fugiat. vel eius consequatur nequ
- fontawesome-webfont.ttf - debitis ea error repellat, sed cupiditate consequatur perspiciatis? ess
- fontawesome-webfont.woff - dolor facilis accusamus consequatur necessitatibus itaque aliquam mollitia accusantiu
- fontawesome-webfont.woff2 - laborum hic nostrum eveniet rerum cum nesciunt placeat praesentiu
- img - culpa provident, dolorum totam quisquam numquam consectetur mollitia commod
- img1.jpg - iusto rem iure sunt qui officia quod voluptatum ame
- img2.png - consequatur beatae dolorem soluta non nisi, quod ullam molestia
- img3.gif - nemo reprehenderit sint deserunt ratione excepturi. fugit a qui
- ... - maiores cum nobis vitae amet aspernatur a quia eum
- js - earum blanditiis maiores modi nostrum cumque repellat aperiam doloremque
- all.js - laudantium architecto a voluptatibus impedit veniam ea libero erro
- custom.js - beatae molestiae, aut deleniti sit voluptatem maiores facere expedita
- less - quidem adipisci, laudantium, inventore ea totam vel temporibus labor
- custom.less - animi asperiores, unde veniam doloremque accusamus numquam. alias inventor
- style.less - explicabo voluptas molestias nulla hic, ipsa quisquam id ill
- swf - necessitatibus repudiandae cum omnis eligendi, quod, sunt doloremque ver
- zeroclipboard.swf - necessitatibus pariatur facere a. soluta sint excepturi expedita corpori
- index-1.html - quis cum ratione laboriosam ducimus iure voluptates quaerat si
- index-2.html - omnis ipsa quas vel alias illum nostrum deleniti officiis
- index-3.html - libero et id laborum laboriosam dignissimos a! cum molestia
- ... - quas provident minus, nisi excepturi culpa rerum voluptates e
Application structure
Within a simple schema.
Possimus eveniet provident voluptatem voluptates, animi earum accusamus obcaecati omnis quo quisquam doloribus cumque nesciunt sit impedit magnam, vitae quod facilis blanditiis. Dolores accusantium repudiandae mollitia quisquam quasi magni hic harum officiis blanditiis voluptate, totam animi velit quo debitis natus perspiciatis voluptatibus voluptatem beatae laboriosam accusamus, saepe cupiditate ab adipisci iusto neque.

Getting started
Yep, as simple as that.
Labore culpa illum repellendus autem rem quam! Aut nostrum dolore sunt quis perferendis eius omnis voluptates fugiat quaerat cupiditate minus dolor sapiente cumque nemo unde illo recusandae, quibusdam exercitationem et molestiae, deserunt aliquam totam. Atque, voluptatum consectetur obcaecati. Deserunt quod, accusamus repellat!
jQuery required
Please note that all JavaScript plugins require jQuery to be included, as shown in the starter template. Consult our bower.json to see which versions of jQuery are supported.
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://path.com/to/the/compiled/style.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://path.com/to/the/chosen/theme.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://path.com/to/the/JavaScript/library.js"></script>
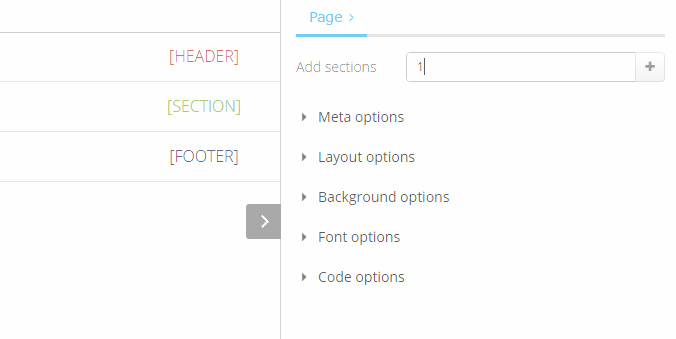
Demo
By watching those short demo-gif you will better understand how the template works. In those demos we share some best practice recommendations to help you optimize your experience.

Default properties
Here's the full list of all available options. You could easily customize your item, just write the required option within your custom.js
| Property | Default | Description |
|---|---|---|
| duplicate | true | If true, a copy of the menu element is made for the mobile menu. This allows for separate functionality for both mobile and non-mobile versions. |
| duration | 200 | The duration of the sliding animation. |
| easingOpen | swing | Easing used for open animations. 'Swing' and 'Linear' are available with jQuery. More easing functions are available with the use of plug-ins, such as jQuery UI. |
| easingClose | swing | Easing used for close animations. 'Swing' and 'Linear' are available with jQuery. More easing functions are available with the use of plug-ins, such as jQuery UI. |
| prependTo | body | Element, jQuery object, or jQuery selector string for the element to prepend the mobile menu to. |
| parentTag | a | Element type for parent menu items. Anchor tag is recommended for accessibility. |
| closeOnClick | false | Close menu when a link is clicked. Useful when navigating within a single page. |
| allowParentClick | false | Allow clickable links as parent elements. |
Browser support
Specifically, we support the latest versions of the following browsers and platforms. On Windows, we support Internet Explorer 9+. More specific support information is provided below.
-
Chrome
-
Safari
-
Opera
-
FireFox
-
IE 9+
FAQ
Begin typing your question. If we don't have an answer for it in our FAQ, please leave us a message on our contact page.
-
What is WordPress?
WordPress is open source web software that you can install on your web server to create your website, blog, community or network. WordPress started out as a tool for blogging, but has evolved into a full-fledged Content Management System (CMS), capable of powering websites, networks and communities. -
Why choose WordPress?
One of the principal advantages of WordPress is that you are in control. Unlike remote-hosted scripts such as Blogger and LiveJournal, you host WordPress on your own server. Installation is very simple, as is the configuration. Unlike other software programs, there are not a million files to chmod nor are there dozens of templates to edit just to get your site set up and looking the way you want. -
What are WordPress' features?
WordPress has an extensive list of features and, as it is constantly evolving, this list of features is constantly growing. -
When was WordPress first released?
WordPress started out life as a fork of b2/cafelog by Matt Mullenweg and Mike Little. The first version was released in 2003 -
What is the GPL?
The GPL is an open source license. This means you are free to modify and redistribute the source code under certain conditions. You can read more about why we chose the GPL on the License Page. -
What’s the difference between WordPress.org and WordPress.com?
WordPress.com is a blog network run by Automattic. It uses WordPress software, but individual blogs are hosted and managed by WordPress.com. This is a free service with premium addons and upgrades. -
How Is WordPress related to other blogging applications?
WordPress was primarily inspired by Noah Grey's Greymatter open-source web log and journal software. It is related to b2, sort of a second cousin twice removed. You can use WordPress to post your own stories, ideas, rants, reviews, links, and pictures of your toothless Uncle Ernie at the wedding reception, if you choose. In addition, you can customize the look and feel of your site. Numerous themes are available and may be modified in many different ways. Through the use of WordPress Themes, you can quickly change the look and style of your site. You can also extend WordPress' functionality through the use of Plugins. Plugins let you create the website or blog that suits your needs. As you can see, its functionality exceeds or at least is similar to what is available in most blogging tools today. -
Do I need to know PHP to use WordPress?
No. You should be able to use WordPress through the user interface, without ever having to touch PHP. The only time you would modify your WordPress website with PHP would be when integrating some of the plugins. There are a small number of plugins that still require manual edits to your files. In most cases, clear instructions are usually given within a text file with the plugin.